

|
|
基本操作は、「各部の名称と使い方 」でマスターしてください。 「実践編」なので、基本操作を理解している前提です。 使用素材 白川郷 ※高解像度を20%に縮小  当サイトで使用した写真は、写真の入手方法 に一覧があります
ヘッダー、背景などサイズが決まっている場合の 位置決めとトリミングの方法 |
|
|||
アイコン>新規ページ 幅「1500」 高さ「500」

※この記事のヘッダーは、「870×290」
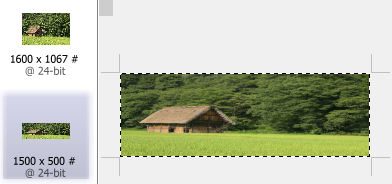
編集>すべて選択 編集>コピー ※マスクに使用する

ページ1 レイヤー>新規レイヤー 編集>貼り付け

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() トリミング[実践編]
トリミング[実践編]
トリミング |
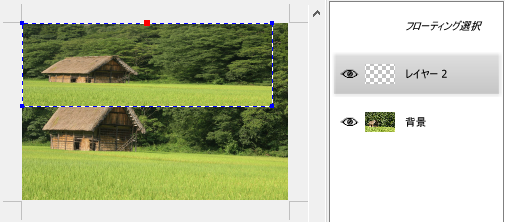
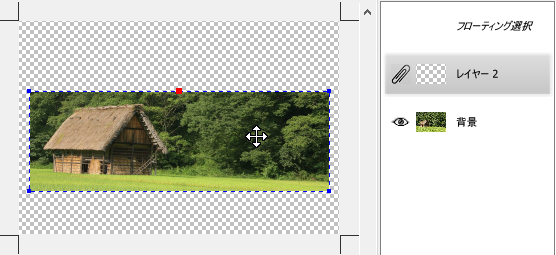
選択枠のみ表示
レイヤー2を不可視化

位置決め ※途中でサイズ変更も可能
.gif)
レイヤー2を可視化 ブレンドモードをマスク
レイヤー>フラットイメージ 編集>透明部分のトリミング
ページ2を削除 完了
関連記事 「画像をトリミング 」「レイヤー間で選択を共有 」
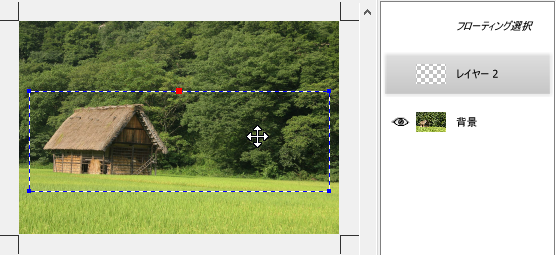
切り出し部分だけ表示
レイヤー2のブレンドモードをマスク

位置決め ※途中でサイズ変更も可能
.gif)
レイヤー>フラットイメージ 編集>透明部分のトリミング
ページ2を削除 完了
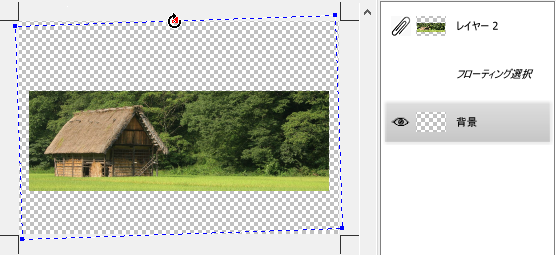
回転する場合 ※「切り出し部分だけ表示」の続き
背景 矩形選択で「背景」をすべて選択 変形

※「編集>すべて選択」は、「矩形選択>変形」となる。
位置決め
.gif)
レイヤー>フラットイメージ 編集>透明部分のトリミング
ページ2を削除 完了
関連記事 「選択 」「トリミング 」「レイヤー 」
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() トリミング[実践編]
トリミング[実践編]
| Copyright © 2025 emoji 16x16 All Rights Reserved. |