|
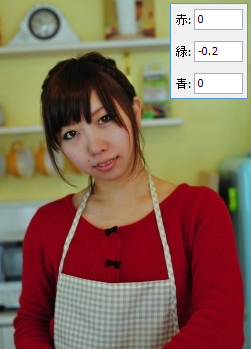
「赤」「緑」「青」をスライダーで調節する 使用素材(オリジナル) ※サムネイルは縮小しています  当サイトで使用した写真は、「写真の入手方法 」に一覧があります。 |
|
||
RGB チャンネル |
使用例
赤(R) 緑(G) 青(B) の各要素を数値化

加法混色
スライダーのフィールドでホイールを回す おすすめ

※「スライダーを移動」も同じ
※「スライダーの横をクリック」は、「0.2」づつ
入力欄でホイールを回す

数値を入力 おすすめ ※「0.006」を最小と仮定する(厳密には変動する) 現実的には「0.01」で変化をみる

| 撮影の失敗例 擬似的に作成 | RGB チャンネル 補正 | 色相/彩度 服を紫色 | ||
 |
→ |  |
→ |  |
| ※スライダーを動かすだけで簡単です。この後、露出補正が必要です。※ついでに赤目も修正しました。 ※作成方法は、Greenfish Icon Editor Pro の使い方 の各記事を参考にしてください。服を紫色は、選択が必須です。 |
||||
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() メニューバー(その2)
メニューバー(その2)
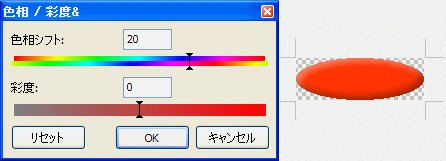
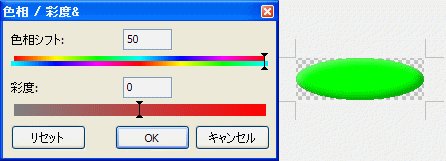
色相 / 彩度 |
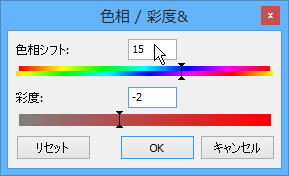
「色相」「彩度」をスライダーで調節する
使用例
スライダーを動かして大まかに決めてから
入力欄でホイールを回す おすすめ

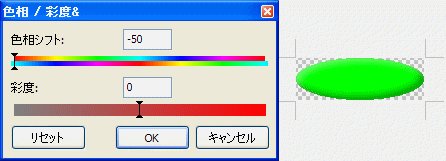
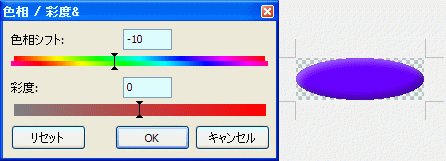
変化のイメージ

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() メニューバー(その2)
メニューバー(その2)
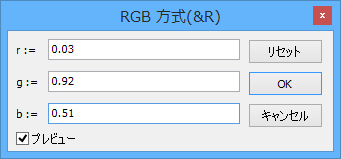
RGB 方式 |
0から1の間で入力

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() メニューバー(その2)
メニューバー(その2)
| Copyright © 2025 emoji 16x16 All Rights Reserved. |