お知らせ 「Greenfish Icon Editor Pro 」で保存したアニメーションGIFが Internet Explorer にて、ループ(繰り返し再生)しないPC環境があります[1]。 「natm」で保存すると Internet Explorer にも適合するので、Internet Explorer 対策にします[2]。 「Internet Explorer 対策 」 <脚注> 1. Firefox、Chrome、Operaでは、問題なくループしています。 HPやブログに絵文字を貼る場合は、より多くの訪問者の環境に対応するのが望ましいと考えます。 2. 当サイトは、PC初心者も対象にしているので簡単な方法を紹介します。 Giam でも可。 |
|
基本操作は、「各部の名称と使い方 」でマスターしてください。 1/2の大きさで比較 (縮小は、「写真の加工(色々)」で解説) |
| 加工なし | 右の瞳を固定 | 右手を固定 |
 |
 |
 |
※背景を透過(透明)は、「 選択 2 」を参考にしてください。
ポイント
「GIF」は、半透明を保存できない
| 不透明度「51」は、真黒になる | 不透明度「50」は、消える | |||
 |
 |
 |
 |
|
| ※黒色で書く>フィルター>不透明度>保存 ファイルを開く | ||||
関連記事 「輪郭をグラデーションでぼかす 」
透過色も1色と数える
| 4色 | 4色+透過 | 5色 | ||||
 |
 |
→ 内部処理 |
 |
透過色(透明) 緑色を透過色と指定し透明に見せる そこには色(画像)が存在する ※透過色は画像ごとに指定される |
||
| ※この図では問題無いが、256色の画像で消しゴムを使うと減色される。 | ||||||
素材(写真)を用意する
モニター画面の画像をキャプチャして使用する場合は 「1ピクセルの色を抽出 」「 トリミング 」を参考にしてください。
ネット上の画像は著作権で保護されている場合があります。
「ネコ耳1」(エリーだよぅ♥)

「ネコ耳2」(エリーだよぅ♥)

当サイトで使用した写真は、「写真の入手方法 」に一覧があります。
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
素材を加工せずに使用する |
| 「ネコ耳1」をドラッグ&ドロップ | 「ページ一覧 」を右クリックして、 「ページをインポート」をクリック |
|
 |
 |
「ネコ耳2」をインポートする

| 「ページ一覧」に2つ並ぶ | 「ネコ耳1」を右クリックし「ページのプロパティ」をクリック | |
 |
 |
|
| 「フレームレート 」を「500」にする | 「すべてのフレームに適用」(「ネコ耳2」も「500」になる) | |
 |
 |
テストで確認する
(表示が更新されていない場合、保存して再度読み込むと正常に表示する)
完成

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
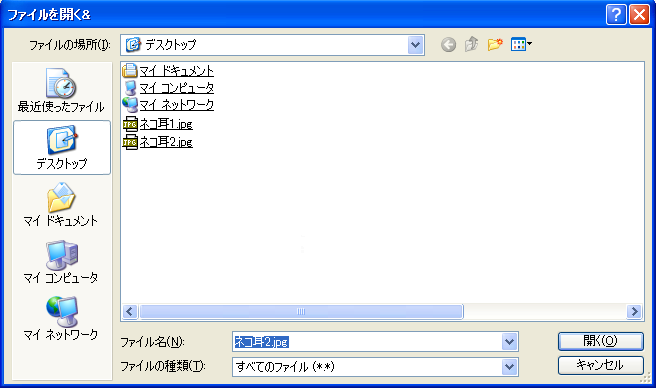
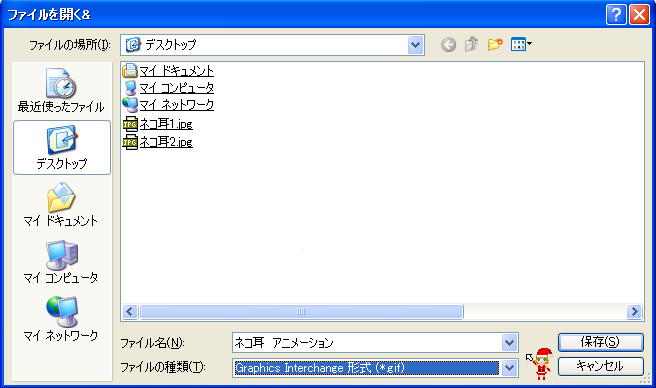
名前を付けて保存 |
名前を付けて、ファイルの種類を「.gif」で保存する
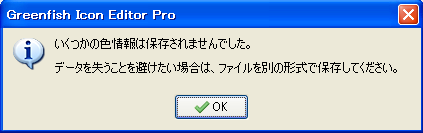
【更新情報】保存方法が増えました。コピーを保存

「OK 」をクリック ( 画像形式(拡張子)とは )

続きは、写真のアニメーション その2
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
| Copyright © 2025 emoji 16x16 All Rights Reserved. |