|
基本操作は、「各部の名称と使い方 」でマスターしてください。 モニター画面の画像をキャプチャして使用する場合、 「1ピクセルの色を抽出 」「 トリミング 」を参考にしてください。 ※ネット上の画像は著作権で保護されている場合があります。 加工する写真を用意する  当サイトで使用した写真は、「写真の入手方法 」に一覧があります。 ファイルを読み込む |
|
|||
青い枠内をトリミング

(左下の) xy座標を参考に位置とサイズを決める ※正方形にする (Shift + ドラッグ)
![]()
![]()
大きめにトリミングして目的の大きさや位置に狭めていく ※一発で決めなくても良い
楕円選択で円形に選択(左上から右下へドラッグする)

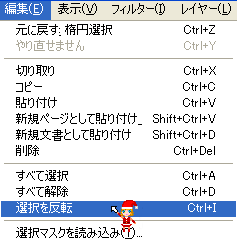
編集>選択を反転

選択位置が外側になるので削除する
編集>削除

削除されて透過(透明)になる

| ブラシサイズ 2 | 色見本を切り替える | ピンク色 | |||
 |
 |
 みんなの絵文字と同色の色見本 を使用 |
|||
フィルター>輪郭に色付け

2ピクセルの輪郭

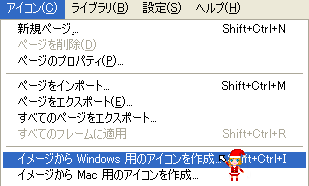
アイコン>イメージからWindows 用のアイコンを作成

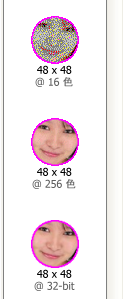
作成したい形式にチェック>OK

「16」「32」「48」の「32-bit」は必要。Vista以降、特大アイコンを使用なら「256」も必要。
※配布物には「16色」「256色」を含める(利用者のPC環境に配慮)
「無題」のタブが追加され「ページの一覧」に選択した形式が表示される
※ 図は3分割したもの



ファイル>名前を付けて保存

「ファイル名」「ファイルの種類」を決めて 保存

※保存する場所は、「デスクトップ」とする。
アイコンの大きさの変化
フォルダ内のアイコン

デスクトップのアイコン

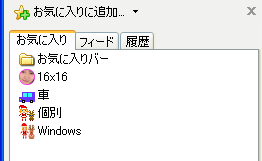
Internet Explorer のアイコン

参考資料 「Windows XP 用アイコン作成法 」「(Microsoft) アイコン 」

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
ドット絵(絵文字)からアイコンを作る |
「絵文字 」で作成したファイルを「アイコン(.ico)」で保存
アイコンの変更方法 |
「アイコンの変更方法 」は、移動しました。
「リンク切れ対策(旧記事) 」は、移動しました。
アイコンの画像を個別に指定する場合 |
基本の画像 「48x48」

| 個別に描いた画像 | ||||||
| 「32x32」 | 「16x16」 | ページ一覧 | 作り方 | |||
 |
 |
 |
「ページ一覧」を右クリック 「ページをインポート」で 個別に描いた画像を ページ一覧に読み込む 左図のように配置 「アイコン(*.ico)」で保存する Windowsがサイズを判別して表示 左図は絵文字なので「256色」ですが 通常は「32-bit」です。 |
| イメージからWindows 用のアイコンを作成 | ||||||
| 「32x32」 | 「16x16」 | ページ一覧 | ||||
 |
 |
 |
 |
 |
||
デスクトップの比較

Internet Explorer の比較

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
ファビコンの作り方と設置(設定) |
ファビコンの設置は、「アイコン(.ico)」を使用します。
「写真(イラスト)からアイコンを作る 」で作成するか、
「絵文字 」で作成したファイルを「アイコン(.ico)」で保存する。
「ファビコン 」を参考に設置(設定)します。

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
| Copyright © 2025 emoji 16x16 All Rights Reserved. |