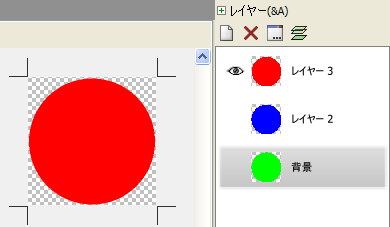
レイヤー画像を個別に保存(1) 図のレイヤー3枚を「PNG 」で個別に保存 レイヤーは、結合しないと正規の保存ができない しかし、エラー警告は出るが「見えている状態の画像」を保存できる 図の場合は、「赤い丸」を保存 次に、青色だけを可視化して保存。緑色も同様に保存。 ※念の為、「GFIE Pro 独自形式(*.gfie,*gfi)」も保存しておく |
|

※図の状態で「すべて選択」して「コピー」した場合は、「緑色」がクリップボードに保持される。
クリップボードは、「選択されている状態の画像」を保持する。
※「JPEG」で保存する場合は、透過(透明)は白色になる。
レイヤー画像を個別に保存(2)
ページ一覧も「見えている状態の画像」を保存
新規ページの「選択されたページから作成」で2つ複製する
各ページに「保存したい画像を表示」する
アイコン>すべてのページをエクスポート
.png)
※ファイル名に連番が振られる「○○_0000.png」
関連記事 「すべてのページをエクスポート 」
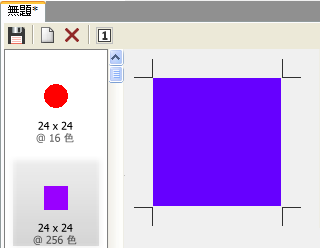
ページ一覧に複数枚ある場合の「PNG」保存
「ページ1」に表示されている画像が保存される
この場合は、「赤い丸」を保存

※「紫色の四角」を保存する場合は、「ページをエクスポート」するか「ページ1を削除」する。
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 各部の名称と使い方
各部の名称と使い方
レイヤーを真上に作る |
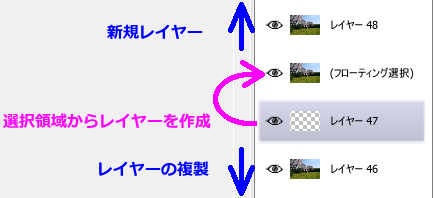
レイヤーが追加される位置は、
新規レイヤー:一番上
レイヤーの複製:一番下
※レイヤー数が多いと不便です
作業中のレイヤーの間近に欲しいので、
「選択領域からレイヤーを作成 」で代用する
 |
→ |  |
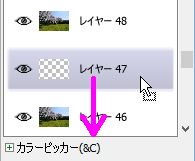
「レイヤー47」を例に、
空のレイヤーを作成する
編集>すべて選択
レイヤー>選択領域からレイヤーを作成 ※右図の状態になる
複製のレイヤーを作成する
編集>すべて選択 編集>コピー
レイヤー>選択領域からレイヤーを作成 ※右図の状態になる
編集>貼り付け Esc ※両方とも写真ありになる
透過部分があれば、そこを矩形選択すると「レイヤー47」が空にならずに済みます。
何もない部分を「(フローティング選択)」にするので空のレイヤーを作成できます。
※矩形選択は、1ピクセルで良いので適当な場所をクリックする。
見えない位置まで移動
レイヤーをクリック(つかむ)→ホイール回転で移動

※人差し指でホイール回転の人は、やりにくいかも
「Ctrl」や「Shift」で複数のレイヤーを選択して一気に移動も可
レイヤーを取り出して作業
レイヤーを「新しいタブ」へ取り出す
編集>すべて選択 編集>コピー
編集>新規文書として貼り付け

別タブで加工して元のレイヤーと差し替えるだけ
※レイヤー数が多い時に便利です
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 各部の名称と使い方
各部の名称と使い方
ページ一覧でバックアップ |
こまめに「名前を付けて保存」がバックアップの基本ですが、
アニメーションを使用しない時は、ページ一覧も活用できる。
※保存する必要も無い試作段階の場合に限る

失敗を前提に試作する場合、すぐにやり直しが可能なのでフットワークが軽い
※使えそうなページは、「ページをエクスポート 」などで保存する
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 各部の名称と使い方
各部の名称と使い方
| Copyright © 2025 emoji 16x16 All Rights Reserved. |