お知らせ 「Greenfish Icon Editor Pro 」で保存したアニメーションGIFが Internet Explorer にて、ループ(繰り返し再生)しないPC環境があります[1]。 「natm」で保存すると Internet Explorer にも適合するので、Internet Explorer 対策にします[2]。 「Internet Explorer 対策 」 <脚注> 1. Firefox、Chrome、Operaでは、問題なくループしています。 HPやブログに絵文字を貼る場合は、より多くの訪問者の環境に対応するのが望ましいと考えます。 2. 当サイトは、PC初心者も対象にしているので簡単な方法を紹介します。 Giam でも可。 |
|
基本操作は、「各部の名称と使い方 」でマスターしてください。 作り方を通じて、基礎的な扱い方を知る
|
|
| 塗る色を指定する | 「楕円」 「塗りつぶし形状」 | 黒いライン上をドラッグ | |||||
 みんなの絵文字と同色の色見本 |
 |
 |
|||||
| 関連記事 「GIFは、半透明を保存できない 」 | |||||||
| 編集>透明部分のトリミング | トリミングされた | ||||
 |
 |
||||
| フィルター>べベル | 各項目を設定する | ||||||
 |
 |
||||||
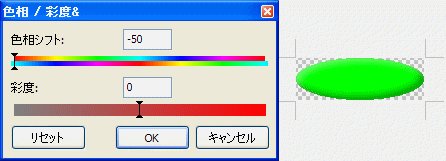
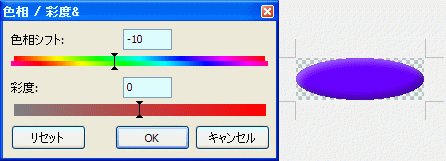
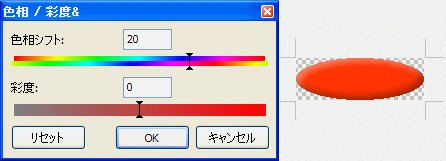
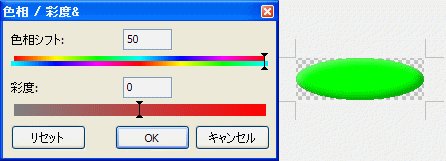
| [ 次回 ] フィルター>色相/彩度 | [ 次回 ] マウスオーバーの画像を作成 「GFIE Pro 独自形式(*.gfie,*gfi)」で保存 | ||||||
 |
 |
||||||
| 「新規レイヤー」(レイヤー2) | 文字の影の色を指定する | ||||||
 |
 |
||||||
| 「テキスト」 | 文字を入れる サイズ「24」 ※画面をクリックすると「テキストの挿入」が出る | ||||||
 |
 関連記事 「フォント一覧(縦書き) 」「フォント一覧(横書き) 」「フォント位置 早見表 」 |
||||||
| 「変形」 テキストを中央に移動する | |||||||
 |
|||||||
| 関連記事 「文字を挿入 」「変形(移動) 」 | |||||||
| 「新規レイヤー」(レイヤー3) | 文字の色を指定する | テキスト>文字を入れる>影の色に重ねる | |||||
 |
 |
 |
|||||
| 「Ctrl 」を押しながら「レイヤー2」をクリック | |||||||
 |
|||||||
| 「矩形選択」 | 画像全体を囲む | 選択された | ||||||
 |
 |
 |
||||||
| 「変形」 | 文字の位置を微調整 | |||||||
 |
 |
|||||||
| 「新規ページ」を追加する | フレームレートは、後で設定する | 「合計4ページ」 1ページ目を選択 | ||
 |
 |
 |
||
| [ 1ページ ] 「OP」を選択 | 編集>削除 | |||
 |
 |
|||
| [ 2ページ ] 「Shift 」を押しながら「TP」を選択 「編集>削除」 | ||||
 |
||||
| [ 3ページ ] 「TO 」を選択 「編集>削除」 | ||||
 |
||||
| 1ページ目のフレームレートを「400 」 | 右クリック>すべてのフレームに適用 | |||
 |
 再利用するなら「GFIE Pro 独自形式(*.gfie,*gfi)」で保存する |
|||
| [ 4ページ ]フレームレート「800 」 | 「テスト」 | 「全てのページ」のレイヤーを結合する | ||||
 |
  |
 |
||||
| 名前を付けて保存 「Graphics Interchange 形式(*.gif)」 | ||||||
 |
||||||
| ※応用でバナーも作成できます。 | ||||
![]() 簡単!バナーの作り方 [5分10秒] ※記事と連動していません
簡単!バナーの作り方 [5分10秒] ※記事と連動していません
マウスオーバーの画像が必要な場合、 [ 次回 ] で保存したファイルから作成する
※マウスオーバーの画像は、アニメーションしない方が好ましい。
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 実践編
実践編
| Copyright © 2025 emoji 16x16 All Rights Reserved. |