|
「トリミング 」に移動しました。
|
||||
ホットスポットのマークが左上に出るので、希望の位置にドラッグする


[×] の位置を再確認する場合は、ツールをホットスポットにする
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 左パネル
左パネル
スポイト |
クリックして色を吸い取る スポイトした色を確認する
画像を左クリックで前景色(左側)へ 右クリックで背景色(右側)へ ※カラーの入れ替えでも可
背景色を色見本から選ぶ場合
背景色をクリックして赤枠を右側へ移してから色見本を左クリックする
※色見本を右クリックすると、色見本を自作する(色を置く)になるので注意

![]() すべてのレイヤーサンプル
すべてのレイヤーサンプル
![]() スポイトから前のツールへの切り替え
スポイトから前のツールへの切り替え
「ON」 スポイト完了後、直前のツールに戻る
「OFF」 スポイトまま
赤枠は、HSBマップや色見本で選択した色の配置場所を示すもので、
左クリックが前景色、右クリックが背景色であることに変わりは無い
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 左パネル
左パネル
レタッチ |
「レタッチ 」に移動しました。
矩形・楕円 |
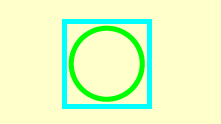
8×8 ピクセルを「左上から右下にドラッグ」して比較
右図の左から
矩形 [フレーム形状 線の幅 1] [フレーム形状 線の幅2] [塗りつぶし形状]
楕円 [フレーム形状 線の幅 1] [フレーム形状 線の幅2] [塗りつぶし形状] ※アンチエイリアス「OFF」
.png) |
 |
※線の幅の上限 「50」
「フレーム形状」(白色) 「塗りつぶし形状」(黒色) 「パターン 」
Shift + ドラッグ 正方形、正円

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 左パネル
左パネル
| Copyright © 2025 emoji 16x16 All Rights Reserved. |