| 使用する画像ファイル |
 |
|
 |
|
 |
| 001.png |
|
002.png |
|
003.png |
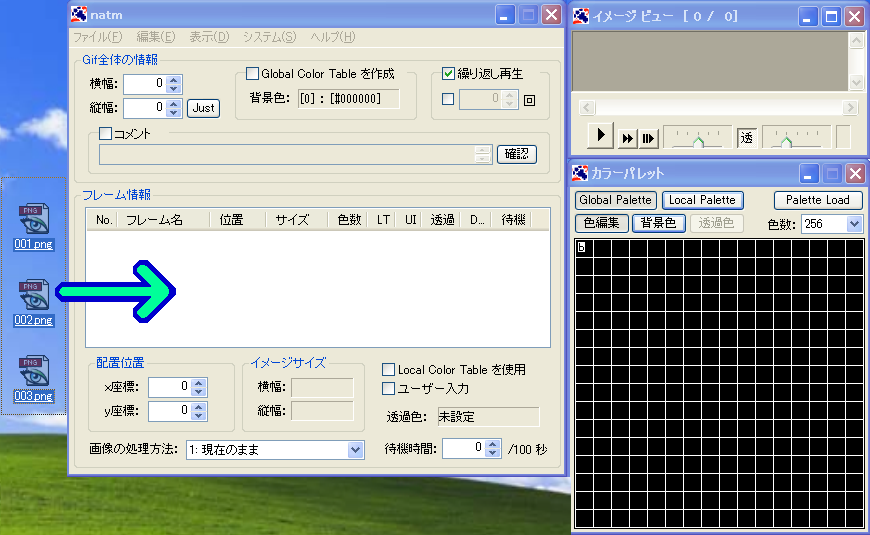
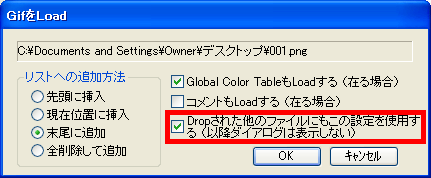
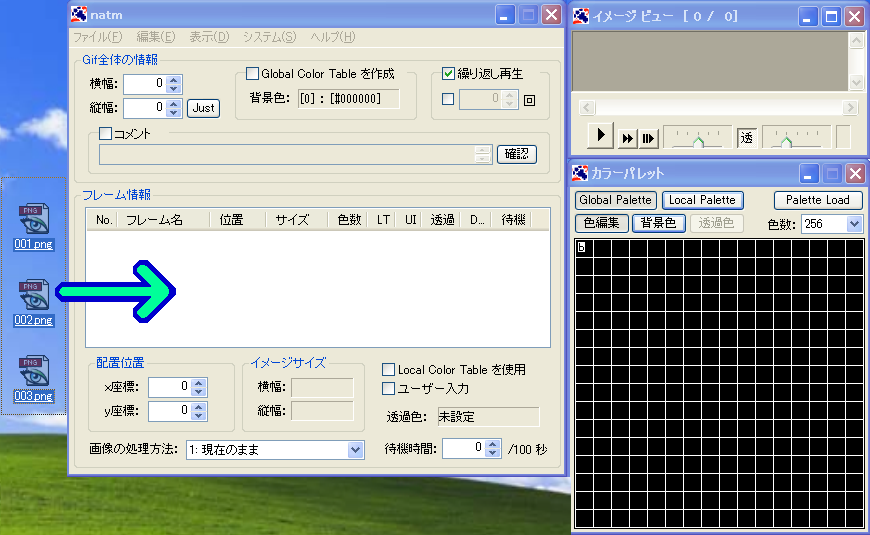
画像ファイルを読み込む(3つ選択してドロップする) ※「ファイル>開く」でも可

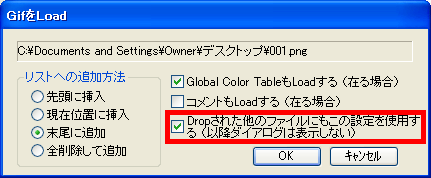
「001.png 」の処理方法 ※チェックを入れると「002.png 」「003.png 」も同じ処理方法

全てのフレームを選択 待機時間に「8」を入力 ※待機時間=ウェイト
「NO.001」をクリック 「Shift 」を押しながら「NO.003 」をクリック 赤枠に「8」 ※「Ctrl」も使える

※ natmの待機時間「8」= Greenfish Icon Editor Pro のフレームレート「80」
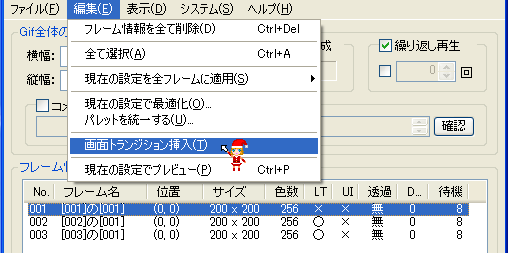
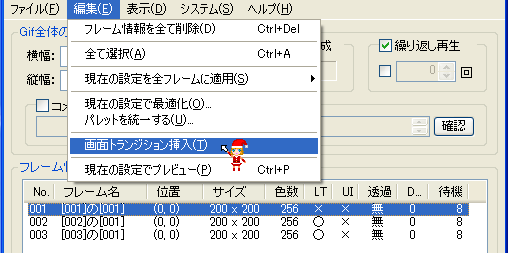
「NO.001」をクリック 編集>画面トランジション挿入

(変更なしで)「OK」をクリック ※プレビューで動作確認をする

※遷移については、「画面トランジション挿入と拡張 」にて説明します。
フレーム名 [002]の[001] と [003]の[001]も同じ処理をする

ピンク色の矢印部分が「画面トランジション挿入」の追加フレーム
全ての待機時間が「8」でプレビュー

全ての待機時間を「20」に変更
[ 方法A ] 編集>全て選択>待機時間を「20 」に変更
[ 方法B ] どれか1つの待機時間を「 20 」に変更 編集>現在の設定を全フレームに適用>待機時間
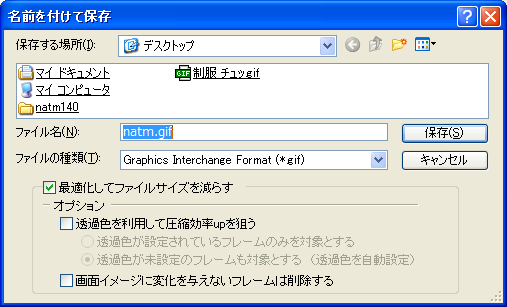
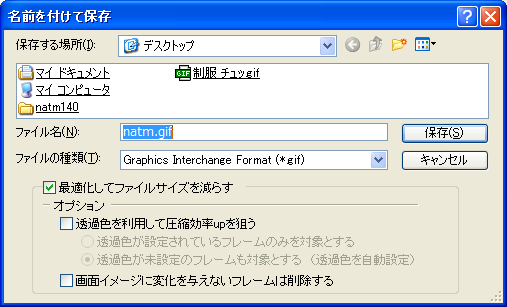
ファイル>保存 ※基本は「名前を付けて保存」ですが、「制服 チュッ.gif」をクリックすると上書き保存になります。

完成

アメブロ(Ameba BLOG)に使用する場合
このままでは、表示が崩れます。
「Greenfish Icon Editor Pro 」で保存すると適合します。IE対策を施す。
※GFIE Pro 画像ファイル作成 → natm 画面トランジション挿入 → GFIE Pro アメブロ適合 → natm IE対策。
画像ビューアを起動
フレームをダブルクリックで画像ビューアが起動

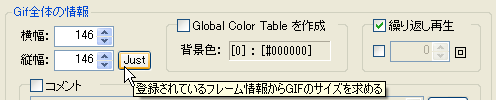
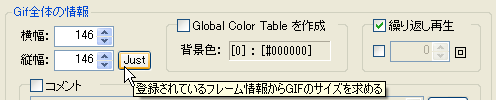
画像のサイズが適正でない場合 (すべてのフレームが同じサイズであること)
| 白い部分がある場合 |
|
「Just 」を押して適正なサイズにする |
|
 |
|

|
|
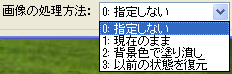
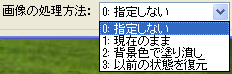
画像の処理方法
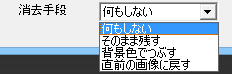
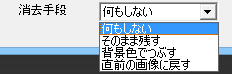
Giam の「消去手段 」で詳しく説明 ※Giam 使い方3〜5
| natm 画像の処理方法 |
|
Giam 消去手段 |
 |
|
 |
| ※表現が違うだけで同等の処理をする。 |
次は、使い方 2
 ページ先頭
ページ先頭  トップページ
トップページ  サイトマップ
サイトマップ  Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方  制作支援ソフト集
制作支援ソフト集
| Copyright © 2025 emoji 16x16 All Rights Reserved. |
76 圧縮.gif)












![]()




![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 制作支援ソフト集
制作支援ソフト集