|
|
|
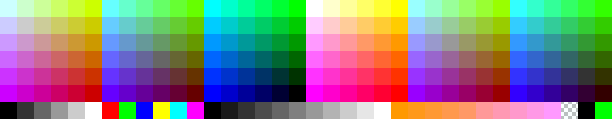
みんなの絵文字と同色の色見本 |
| みんなの絵文字と同色の色見本 | 配置イメージ | |
 |
 |
|
| ※当サイトの「標準の色見本」です。 | ||
| Greenfish Icon Editor Pro インストーラ版を導入した方は、 「色見本 インストーラ版 」にて、簡単設定できます。 |
関連記事 「色見本を自作する方法 」
「みんなの絵文字と同色の見本」を追加する
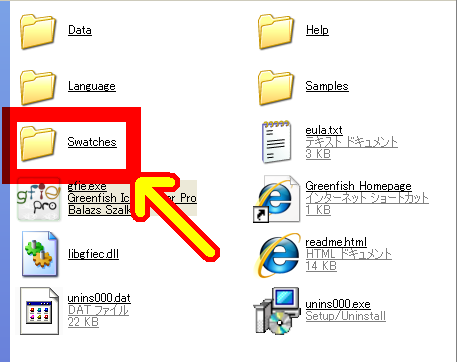
ショートカットを右クリック>ファイルの場所を開く
.png)

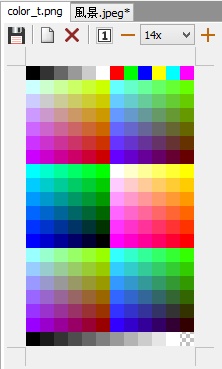
ダウンロード 当サイト用に作成しました 色見本 |

「みんなの絵文字と同色の色見本」に切り替える |
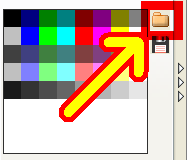
「HSB マップと色見本の切り替え」をクリック
.png)
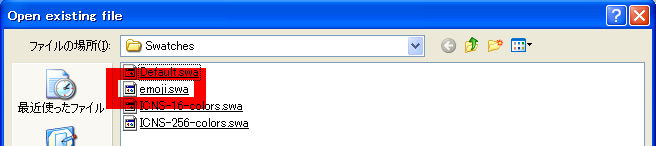
「色見本設定を読み込む」をクリック

「emoji.swa」をクリック

※「Swatches」が出ない場合、ナビゲーションウィンドウ 階層 パスを確認する を参考に見つけましょう
「色見本の切り替え」は、完了
自作の色見本を「標準の色見本」にする おすすめ
※ソフト起動時に、「emoji.swa」を標準の色見本として自動的に読み込む
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
みんなの絵文字と同色の色見本 (画像タイプ) |
配布している「color.png」は、各ドットが1色(36×7)で使いやすいです。

使用例 タブで開く
表示>ウィンドウに合わせる [チェックを外す]
スポイト(左パネル) スポイトから前のツールへの切り替え [ON]
キー「Y」 スポイトに切り替える

画像の位置はイメージです。
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方
| Copyright © 2025 emoji 16x16 All Rights Reserved. |