|
|
|
|||
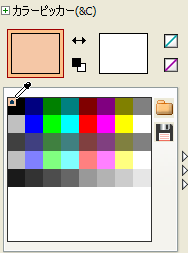
色見本を 右クリックして色を置く

色見本には「256色」置ける
当サイトで使用した写真は、「写真の入手方法 」に一覧があります。
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() みんなの絵文字と同色の色見本
みんなの絵文字と同色の色見本
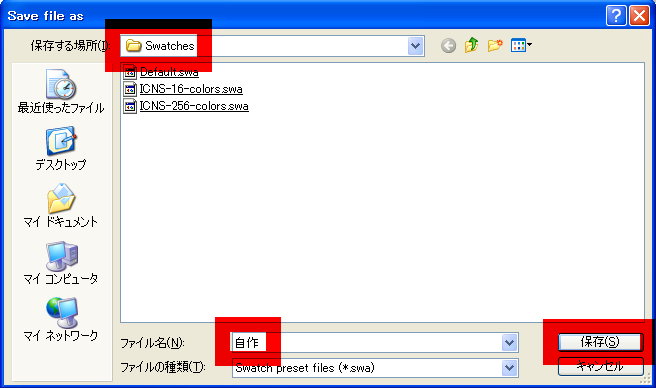
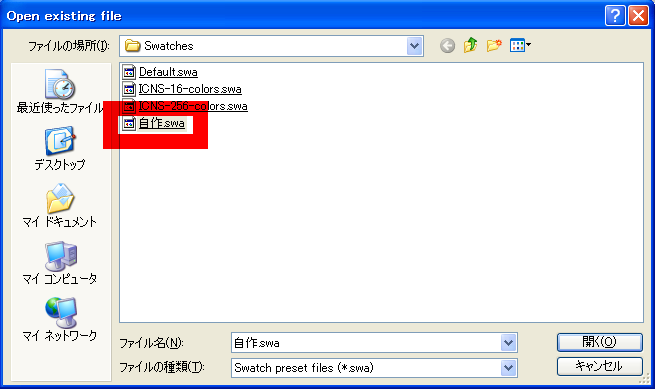
「保存」 「読み込み」 |


自作の色見本を「標準の色見本」にする |
Greenfish Icon Editor Pro を起動すると、
標準の色見本として「Default.swa」を読み込むようにプログラムされている
「自作.swa」を「Default.swa」に改名して、正規の「Default.swa」と交換する
※「emoji.swa 」を標準の色見本にする場合も同様
次回からは、改名した自作の「Default.swa」が標準の色見本として自動的に読み込まれる
正規の「Default.swa」は、別のフォルダに保管する。又は、「Default.swa.bak」と改名する。 |
|||
 |
フォルダの場所 Swatches | ||
| ※「.bak」とは、バックアップを意味する。再度使用する場合、「.bak」を削除する。 | |||
| Greenfish Icon Editor Pro インストーラ版を導入した方は、 「色見本 インストーラ版 」にて、簡単設定できます。 |
関連記事 「みんなの絵文字と同色の色見本 」 ※当サイトの色見本です。
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() みんなの絵文字と同色の色見本
みんなの絵文字と同色の色見本
| Copyright © 2025 emoji 16x16 All Rights Reserved. |