|
基本操作は、「各部の名称と使い方 」でマスターしてください。
新規画像を作成(256×256) ※行数 8〜10 |
|
||||||
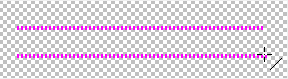
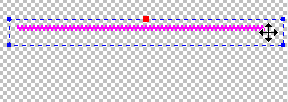
| ラインを2本引く | 下側を矩形選択 変形 | |
 |
 |
|
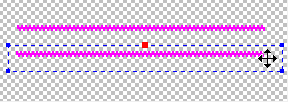
| 上側に重ねる | 基本の罫線 | |
 |
 |
|
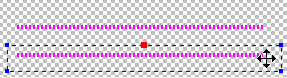
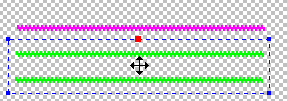
| 矩形選択 変形 | 「Ctrl 」を押して移動する 基本の行間 | |
 |
 |
|
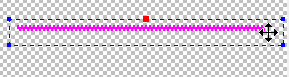
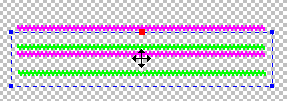
| 矩形選択 変形 | 「Ctrl 」を押して移動する ※緑色が移動中 | |
 |
 |
|
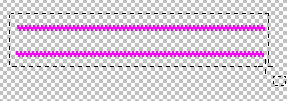
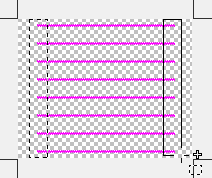
| 2本目がピッタリ合うと行間も整う | 左右のブレは、削除して整える ※今回は、組立時に整える | |
 |
 |
|
| 「Ctrl 」は、押し続ける。 重なる所で、クリックを離すと確定。 再度クリックすると開始。 これを繰り返して、罫線を増やす。 |
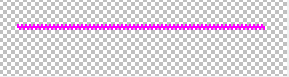
編集>透明部分のトリミング
名前を付けて保存 ファイルの種類 「Graphics Interchange 形式 (*.gif)」
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 実践編
実践編
その他の素材 |
| 新規レイヤー | 色を選択 | 塗りつぶす | ||
 |
 |
 |
| 「レイヤー2」を見えなくする | 写真を挿入する部分を矩形選択 編集>削除 | 「便箋の用紙」 | ||
 ※目のマークをクリック ポイント 見えているのは、「背景」 加工するのは、「レイヤー2」 |
 |
 |
||
| ※この図は、見えているだけ(ガイド役)で加工は右図です。 | ||||
| 新規レイヤー | 色を選択 | 矩形のフレーム形状 線の幅 「8」 | ||
 |
 |
 |
||
| ※立体感を出すには、フィルター>べベル |
次は、ポストカードの作り方 その4
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 実践編
実践編
| Copyright © 2025 emoji 16x16 All Rights Reserved. |