|
写真の拡大について、 「AzPainter2 」「藤 -Resizer- 」を、おすすめします。 ※比較記事はありませんが 制作支援ソフト集にもあります。
|
|
|||
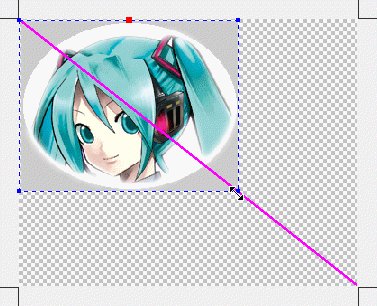
レイヤーを追加>ラインでガイドを引く 「背景」をクリック

画像より少し大きめに矩形選択 変形 ※左パネル内
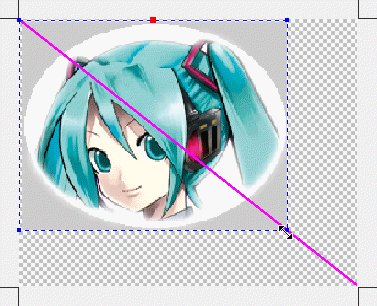
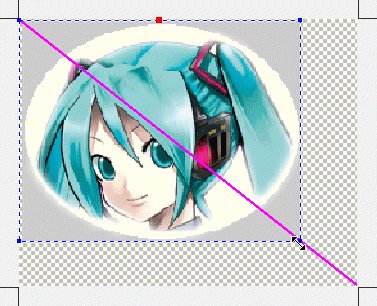
右下の頂点をつかむ ガイドに沿って拡大縮小 Ecs(選択解除)

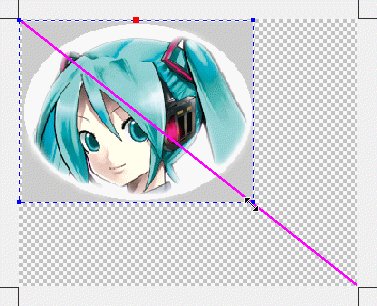
レイヤー2を削除 編集>透明部分のトリミング レイヤーが無選択なので「背景」をクリック
※矩形選択を正方形にすると、xy座標で厳密に拡大縮小できるが集中力が必要
関連記事「縦横比を維持して拡大縮小 」「変形(選択領域の変形) 」
キャラクターは、クリプトン・フューチャー・メディア株式会社様の「初音ミク」です。 ピアプロ・キャラクター・ライセンス![]()
![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 縦横比を維持して拡大縮小
縦横比を維持して拡大縮小
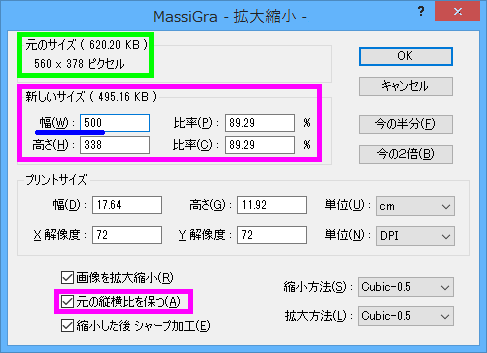
MassiGra で自動計算 |
MassiGra を導入している場合
MassiGra で画像を表示 画像>拡大縮小

元の縦横比を保つ [チェックを入れる]
幅基準を例に
幅に「500」を入力(残りの項目は自動計算される)
幅 500、高さ 338 を Greenfish Icon Editor Pro に入力
※他には、高さ基準、比率基準がある。
画像をコピーして貼り付けでも可 ※保存も可

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 縦横比を維持して拡大縮小
縦横比を維持して拡大縮小
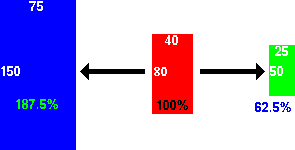
拡大縮小の計算方法 |

拡大(ピクセル)
[ 縦 80→150 横 40→( )]
150÷80=1.875倍 1.875×40=75
[ 横 40→75 縦 80→( )]
75÷40=1.875倍 1.875×80=150
縮小(ピクセル)
[ 縦 80→50 横 40→( )]
50÷80=0.625倍 0.625×40=25
[ 横 40→25 縦 80→( )]
25÷40=0.625倍 0.625×80=50
拡大(%)
[ 187.5% ]
縦 80×1.875=150 横 40×1.875=75
縮小(%)
[ 62.5% ]
縦 80×0.625=50 横 40×0.625=25
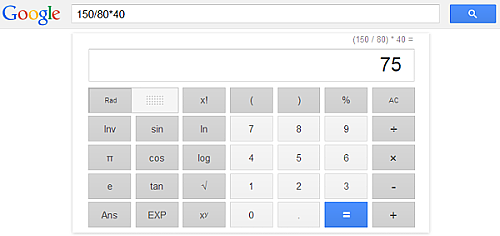
検索窓に「150/80*40」を入力する。又は、「電卓![]() 」を検索してから計算機に入力する。
」を検索してから計算機に入力する。

![]() ページ先頭
ページ先頭 ![]() トップページ
トップページ ![]() サイトマップ
サイトマップ ![]() Greenfish Icon Editor Pro の使い方
Greenfish Icon Editor Pro の使い方 ![]() 縦横比を維持して拡大縮小
縦横比を維持して拡大縮小
| Copyright © 2025 emoji 16x16 All Rights Reserved. |